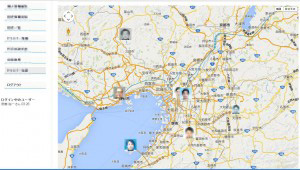
Geolocation API でスタッフの現在地を把握
業務用サイトにログインした際、携帯の位置情報サービスをDBに保存し、軌跡を辿ったり、最終更新場所での一覧をマッピングすることで、現場に近い人間を視覚的に探せるようにしました。
javascriptでgeolocationを動かし現在地を取得、それをajaxでDBに格納するスクリプトにPOSTしてやることにしました。
まずは<HEAD>と</HEAD>間に<script src="http://code.jquery.com/jquery-latest.min.js"></script>を追加します。
続いて<BODY>と</BODY>間に以下の内容を追加
<script type="text/javascript">
<?PHP
$staffId=8;//外部言語で使っているID等
?>
function getStaffPosition(){
navigator.geolocation.getCurrentPosition(successCallback, errorCallback);
/***** スタッフの現在の位置情報を取得 *****/
function successCallback(position) {
var sid = <?php echo $staffId;?>;
var lat = position.coords.latitude;
var long = position.coords.longitude;
var alt = position.coords.altitude;
var timestamp = <?PHP echo date(‘YmdHis’); ?>;/*****iOSにキャッシュさせない対策*****/
$.ajax({
type: "POST",
url: "mail.php",
dataType: 'text',
data: {
sid: sid,
lat: lat,
long: long,
alt: alt,
timestamp: timestamp
},
}).done(function( msg ) {
alert( "Data Saved: " + msg );
});
}
/***** 位置情報が取得できない場合 *****/
function errorCallback(error) {
var err_msg = "";
switch(error.code)
{
case 1:
err_msg = "位置情報の利用が許可されていません";
break;
case 2:
err_msg = "デバイスの位置が判定できません";
break;
case 3:
err_msg = "タイムアウトしました";
break;
}
document.getElementById("show_result").innerHTML = err_msg;
//document.getElementById("show_result").innerHTML = error.message;//デバッグ用
}
}
getStaffPosition();
これだけです。
$.ajaxの部分が送信しているデータです。
$.ajax({
type: "POST",//METHOD
url: "mail.php",//送信先(同一サーバーに限る)
dataType: 'text',
data: {
sid: sid,
lat: lat,
long: long,
alt: alt,
timestamp: timestamp
},
}
またajaxで送受信できればポップアップ表示しますが、以下の部分を削除すればそれを消すことができます。
.done(function( msg ) {
alert( "Data Saved: " + msg );
})
またajaxでPOSTされたデータを受けて処理するファイルmail.phpはこんな感じです。
実際にはDBにINSERTする処理を入れています。
<?php
mb_language('uni');
mb_internal_encoding('UTF-8');
echo 'post data is '.$_POST["lat"]."&".$_POST["lng"]."&".$_POST["sid"]."&".$_POST["timestamp"];
$to = 'to@foo.com'; //送信先メールアドレス
$subj = 'TEST'; //件名
$from = 'From: from@hoge.com'; //送信元メールアドレス
mb_send_mail($to, $subj, $_POST["lat"].":".$_POST["long"].":".$_POST["sid"], $from); //メール送信
?>
forPC
関連記事
-

-
レンタルサーバーか自前サーバーか
ホームページを開設しよう! と、はじめて思った人が自分でサーバー設置して、保守管理までやることはな
-

-
CentOS6.5にUSBヘッドセット
CentOS6.5でUSBヘッドセット ELECOM HS-NB01UBK を使える様にしました。
-

-
メモリ交換 1GB -> 4GB
PCの動きがあまりに遅く、買い替えまでがまんできなくなったのでネットで探して交換しました。 O
-

-
vostro1000にCentOS6.5インストール
MySQLを直接操作するのではなくGUI上で見たいデータがあることや、PCを電話として使用する頻度が
-

-
PHP 誕生日から年齢計算と日本国法
何も考えずに誕生日から年齢計算をするのは簡単です。 しかし何も考えないと訴訟問題に発展するのが年齢
-

-
WordPressでHighslide
ホームページでHighslideを使っていて、写真の多いブログの時にも使えたら便利だなぁってことで、
-

-
VALUE-DOMAINでドメイン取得
当サイトはVALUE-DOMAINとCORESERVERで安価に独自ドメインを運用しております。
-

-
光ネクスト 隼 PR-400MI ブリッジモード
フレッツ光ネクスト隼を導入した際に設置されたPR-400MIをブリッジモードで運用しましたので、その
-

-
RT-500KIとiPhone11、MacでVPN(L2PT)
iPhoneやMacで外出先からFAXの送受信をしたくなったので、NTT RT-500KIを使って
-

-
coreserverでテストページ公開
まずはサーバーアカウントの取得(購入若しくはお試し) はじめてやる人はMINIで十分だ
forPC
- PREV
- 和歌山 無法松 閉店
- NEXT
- 梅田 たこ焼き シオヤ